こんにちは、いのくまです。
本記事ではWordPressテーマが「SWELL」の人向けに、Googleアドセンス広告の設定方法、貼り付け方について解説します。
SWELLにアドセンスの審査用コードを貼り付ける方法について
SWELLにアドセンス広告を表示させる方法ついて
SWELLにアドセンス自動広告を表示させる方法ついて
SWELLでアドセンス審査用コードを貼る方法

まず、Googleアドセンスに合格していない人向けに申請用コードの貼り付け方を解説します。
まず、Googleアドセンス審査用コードをコピペします。

【例】
<script asyncsrc=”//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js”
</script>
<script>
(adsbygoogle = window.adsbygoogle || []).push({
google_ad_client: “ca-pub-【個別コード】”,
enable_page_level_ads: true
});
</script>
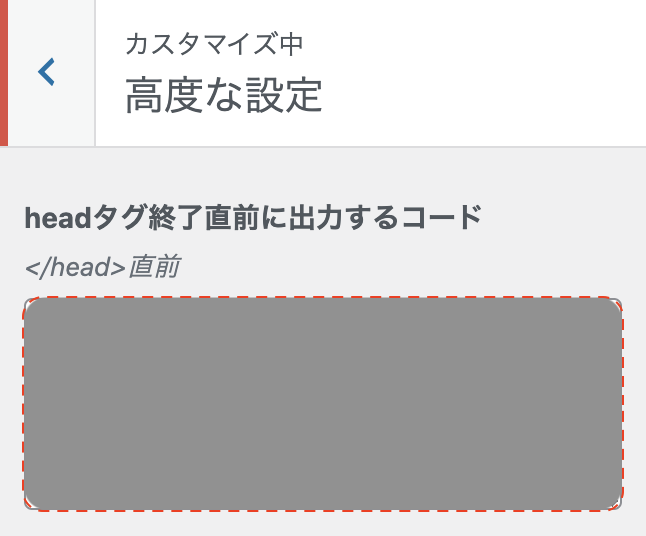
次に、WordPress左メニューの「外観」→「カスタマイズ」→「高度な設定」にある「headタグ終了直前に出力するコード(</head>直前)」の欄にコピペした審査用コードを貼り付けてください。

以上でSWELLのGoogleアドセンス審査用コードの貼り付けは終了です。
Googleアドセンス合格後は申請用コードを忘れずに削除してください。残しておくと意図しない場所に自動で広告が表示されます。
SWELLでGoogleアドセンス広告を表示させる方法

SWELLでGoogleアドセンス広告を任意の場所に表示させる方法は3つです。
- ウィジェットで表示させる
- 目次で表示させる
- ショートコードで表示させる
事前準備として、Googleアドセンスの広告コードをコピペしておきましょう。
【Googleアドセンス広告コードの準備】
まずGoogleアドセンスにログインし、左メニューの「広告」を選択します。
サマリーにある「広告ユニットごと」から使いたい広告の種類を選んでください。

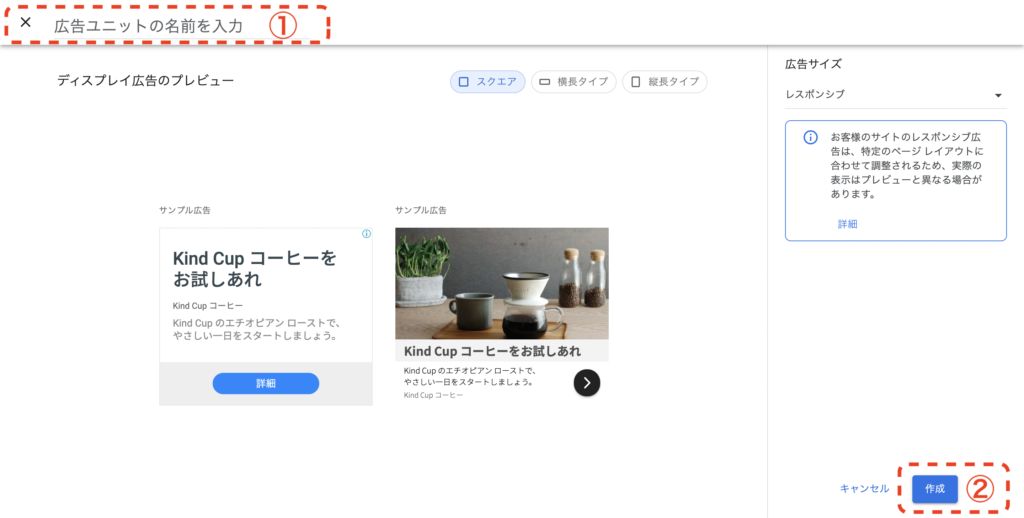
選択したら、「広告ユニットの名前を入力」に設置予定場所の名称(サイドバーなど)を入力して作成をタップしましょう。広告サイズはデフォルトの「レスポンシブ」で大丈夫です。

作成した広告ユニットは下の「既存の広告ユニット」表示されます。
次に、広告ユニットから広告コードをコピペしましょう。
左から2番目のアイコン(コードを取得)を選択してください。

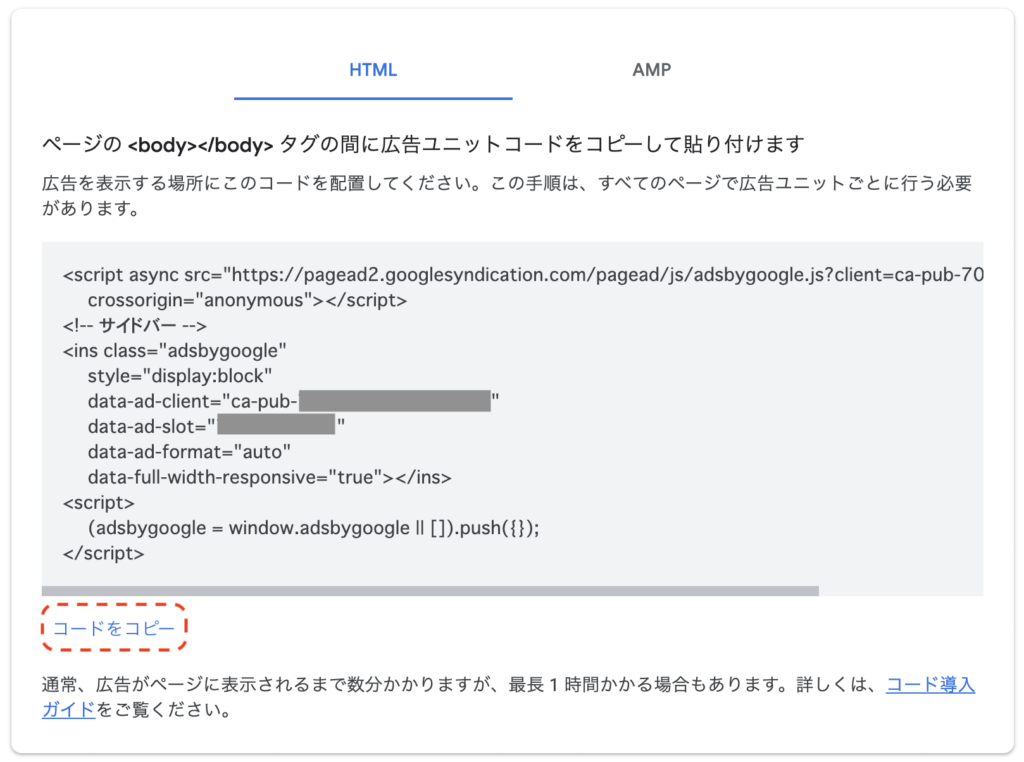
表示された広告コードをコピペして準備完了です。

広告コードは以上の手順で準備してください。
 いのくま
いのくまここからは広告の設置方法を解説するよ
ウィジェットで表示させる
ウィジェット機能を使えば、ほとんどの場所に広告を設定することができます。
手順は3ステップです。
①WordPress左メニューの「外観」→「ウィジェット」を表示します。
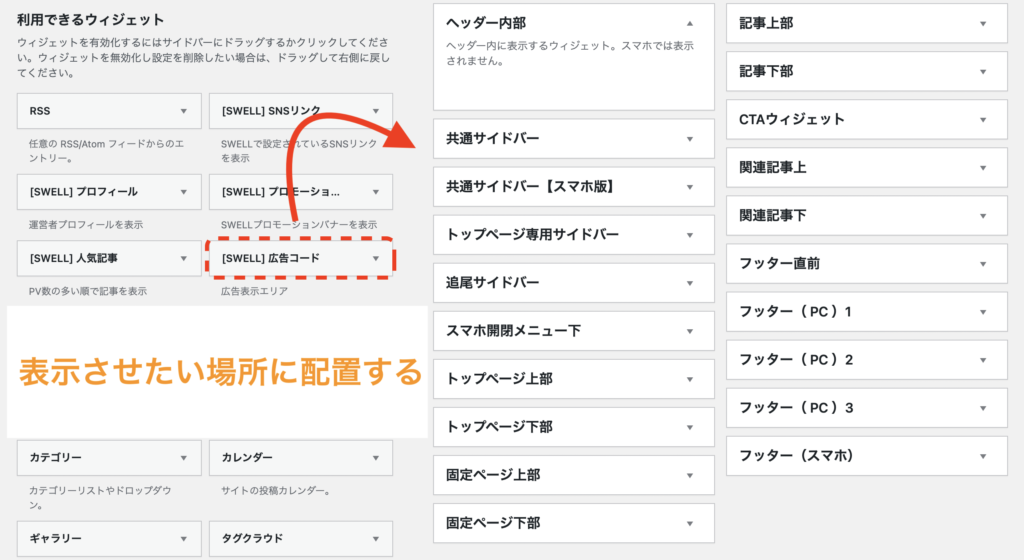
②「利用できるウィジェット」の一覧にある「[SWELL]広告コード」のウィジェットを、右側に表示されている選択可能な表示場所にドラッグ&ドロップまたはドロップダウンメニューで選択してください。

③広告タグの欄に広告コードを貼り付けましょう。保存をタップして完了です。

以上の3ステップで広告を任意の場所にウィジェット配置することができます。
- 共通サイドバー
- 記事下部
目次で表示させる
目次広告はウィジェットではなく、別で設定する必要があります。
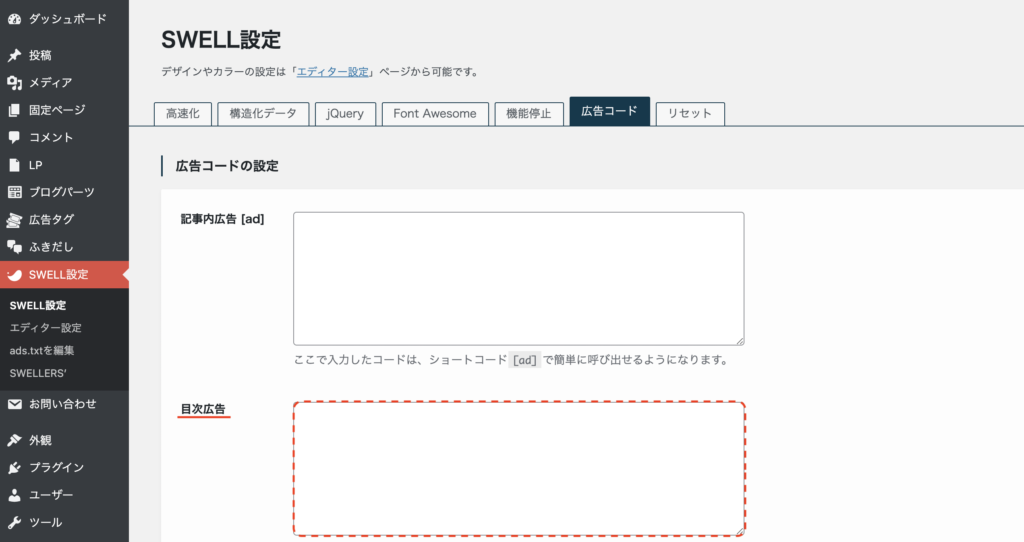
WordPress左メニューの「SWELL設定」→「広告コード」にある「目次広告」の欄に広告コードを貼り付けて「変更を保存」を選択してください。

以上で目次広告が表示されるようになりました。
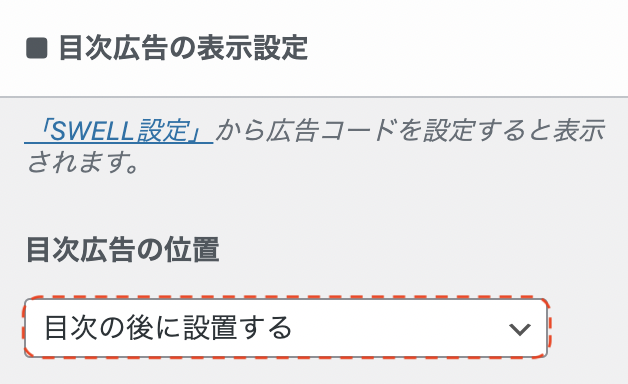
目次広告は目次の「前」と「後」どちらに表示させるかを設定することができます。
変更する場合は、WordPress左メニューの「外観」→「カスタマイズ」→「投稿・固定ページ」→「目次」にある「目次広告の表示設定」から選択してください。

ショートコードで表示させる
記事内の任意の場所にGoogleアドセンス広告を表示させるには「ショートコード」を使います。
WordPress左メニューの「SWELL設定」→「広告コード」にある「記事内広告[ad]」の欄に広告コードを貼り付けて「変更を保存」を選択してください。

これでショートコード[ad]を使ったGoogleアドセンス広告の表示が可能になりました。
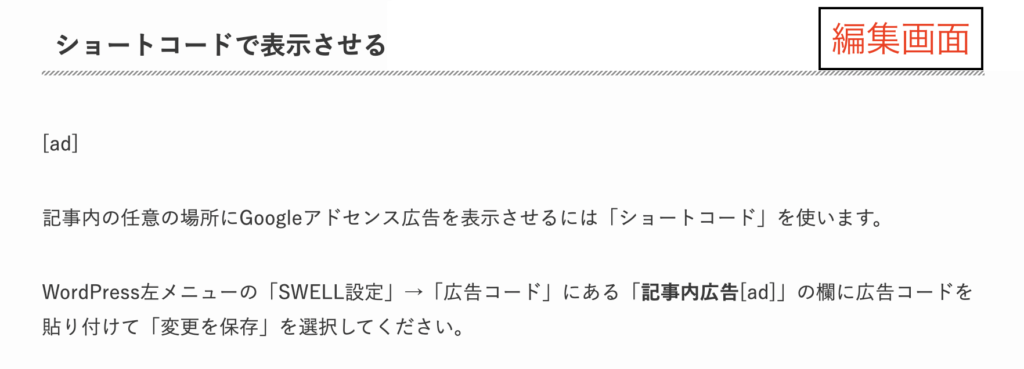
例として、本項目のH3タイトルの後ろにショートコード[ad]を使って広告を表示させてみます。

↓↓↓

SWELLでGoogleアドセンス自動広告を設定する方法

「Googleアドセンス側の設定」と「SWELL側の設定」で分けて解説します。
Googleアドセンスの自動広告設定
まずGoogleアドセンスにログインし、左メニューの「広告」を選択します。
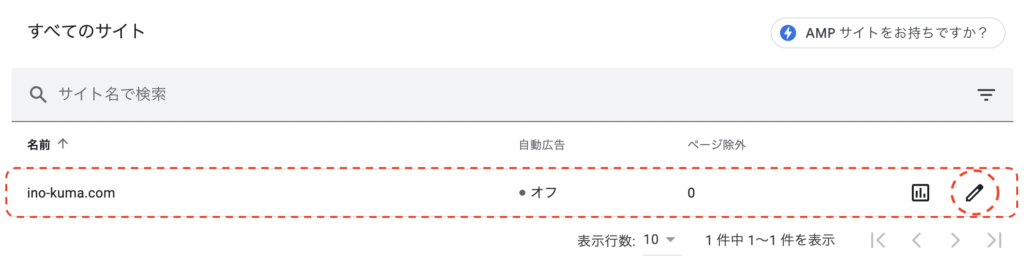
「サマリー」→「サイトごと」にある「全てのサイト」から自動広告を設定するサイトの編集(右アイコン)をクリックしてください。

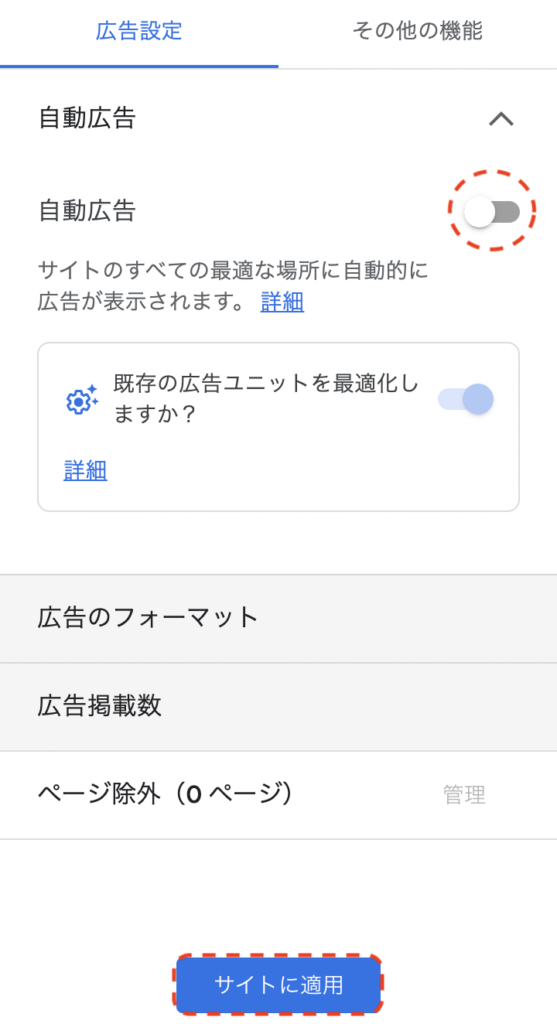
「自動広告」の欄にチェックを入れ、「サイトに適応」を選択しましょう。

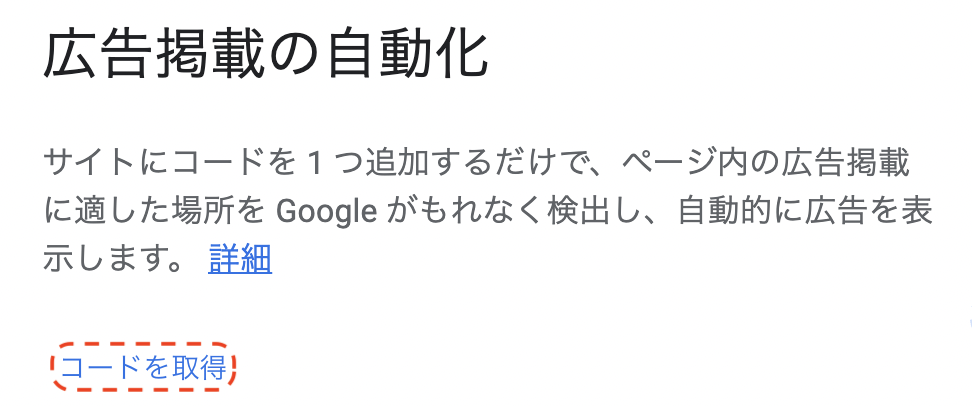
自動広告をオンにしたら、中央の「コードを取得」を選択して広告コードをコピペしましょう。

Googleアドセンス側の設定は以上です。
SWELLで自動広告を表示させる
WordPress左メニューの「SWELL設定」→「広告コード」にある「自動広告」の欄にコピペした広告コードを貼り付けて「変更を保存」を選択してください。

以上で自動広告が表示されるようになりました。
まとめ

今回はWordPressテーマが「SWELL」の人向けにGoogleアドセンス広告の設定方法、貼り付け方について解説しました。
ほとんどの場所にウィジェットで配置できるので、フレキシブルかつ簡単に設定可能です。
 いのくま
いのくまさすがSWELLだね
ユーザビリティを損なわないためにも、設定後には必ず表示場所を確認しましょう。
それでは。

コメント
日本語が含まれない投稿は無視されますのでご注意ください。(スパム対策)