こんにちは、いのくまです。
当ブログはWordPressテーマを「Cocoon」から「SWELL」に変更しました。Cocoonに不満があった訳ではありませんが、記事数が増えてからのテーマ変更は大変と聞くので、早めのタイミングで動くことに。ブログを開設して約50日、記事数は30記事程度でした。
 いのくま
いのくまテーマ変更は早めがいいと思ったんだよね
SWELLには「乗り換えプラグイン」が用意されているため、デザイン崩れを最小限に留めてテーマ移行することが可能です。
本記事では、SWELLへの移行手順や必要な設定について詳しく解説します。
「Cocoon」から「SWELL」への移行方法
テーマ移行後に必要な設定、作業について
\SWELLの公式サイトはこちら/
SWELLにテーマ移行した決め手

テーマ変更の手順を解説する前に、SWELLを選んだ理由をお話しさせてください。
- シンプルでおしゃれなデザイン
- テーマ移行が楽ちん
- 取り巻く環境がクリーン
テーマ移行が楽ちん
SWELLが他のテーマと大きく異なるのは、乗り換えプラグインが用意されていることです。
乗り換えプラグインがあれば、テーマ移行のデザイン崩れを最小限に抑えることができまます。
現在は以上の6テーマの乗り換えプラグインが用意されています。
当ブログも乗り換えプラグインを使って「Cocoon」から「SWELL」にテーマ移行しましたが、非常に楽ちんでした。一部を除いてほとんどのデザインを保ってくれます。
リライト作業に追われなくて済むのは大きいですね。
 いのくま
いのくまありがたや〜
デザインを維持できるのは乗り換えプラグインを有効化している間のみです。サイトに負担がかかるため、いずれはリライトする必要があります。
シンプルでおしゃれなデザイン
SWELLといえば、シンプルでおしゃれなデザインが大きな魅力の一つです。
そして、CSSやHTMLの知識がなくてもきちんと形になります。ボタンをポチポチするだけです。
 いのくま
いのくままあ使いこなせてないけどね…
私が「こんなデザインにしたいな~」と思って見ていたサイトがSWELLでした。
公式サイトにデモやSWELLを使用したサイトの例がたくさん載っているので一度見てみてください。
\SWELLの公式サイトはこちら/
取り巻く環境がクリーン
これは私の主観ですが、取り巻く環境がクリーンなのもSWELLの魅力の一つです。
理由は2つあります。
- アフィリエイト金額が抑えめ
- 特典を付けたアフィリエイトができない
この2つはテーマの紹介(アフィリエイト)を考えるとデメリットにもなり得ます。しかし、その分「売りたいだけのアフィリエイター」が少ない印象です。
他の有名テーマのアフィリエイターは「買ってくれ!」感がすごいですもん…。もちろん一部の話ですが。
 いのくま
いのくま信用できなくなっちゃうよね
そして、SNSでの評判がとても良い。
検索すれば分かりますが「買って後悔した」なんて人はほとんど見つかりません。
SWELLの購入者は「オススメされたから」というよりも「デザインが気に入ったから」という人が多い気がします。
取り巻く環境がクリーンなのは、テーマを使い続けたいと思える理由の一つです。
SWELLのアフィリエイト金額は一件3300円(税込)です。
「COCOON」から「SWELL」にテーマ移行する準備

 いのくま
いのくまここからはテーマ移行について解説します
「Cocoon」から「SWELL」にテーマ移行する準備は4ステップです。
- ①SWELLのインストール
- ②乗り換えプラグインのインストール
- ③不要・非推奨プラグインの削除
- ④SEO SIMPLE PACKのインストール
SWELLのインストール
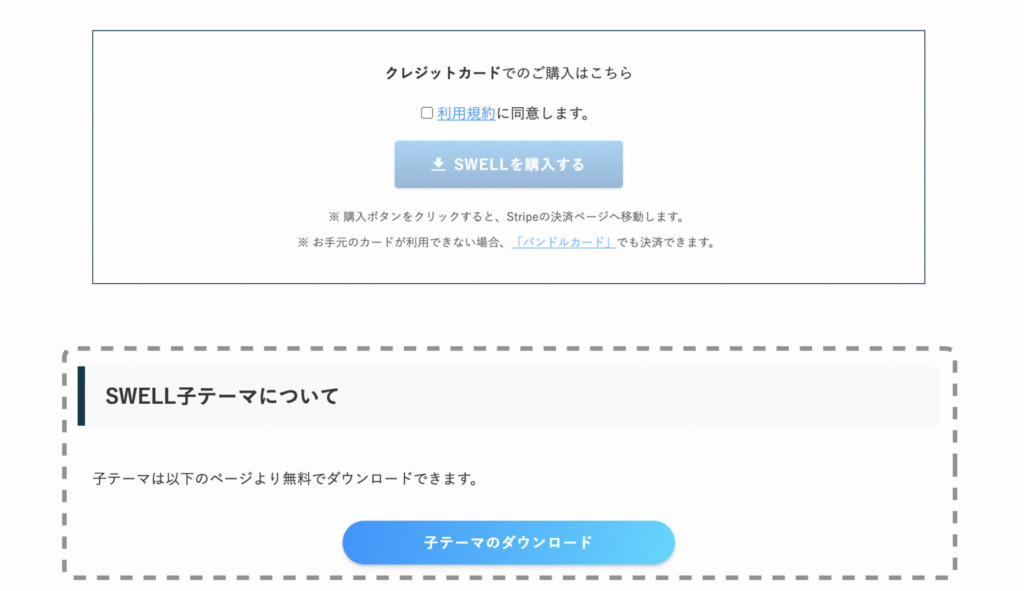
まず、SWELLを購入し「親テーマ」「子テーマの」両方をダウンロードします。
\SWELLの公式サイトはこちら/
【子テーマ】
子テーマは購入前の「ダウンロードページ」でダウンロードすることができます。

【親テーマ】
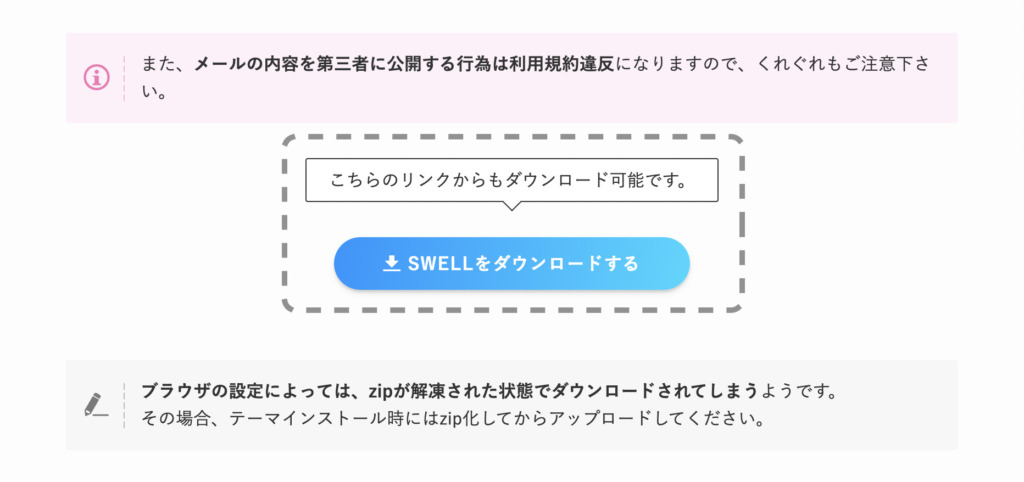
親テーマは「購入完了ページ」もしくは「購入後に送られてくるメール」からダウンロードすることができます。

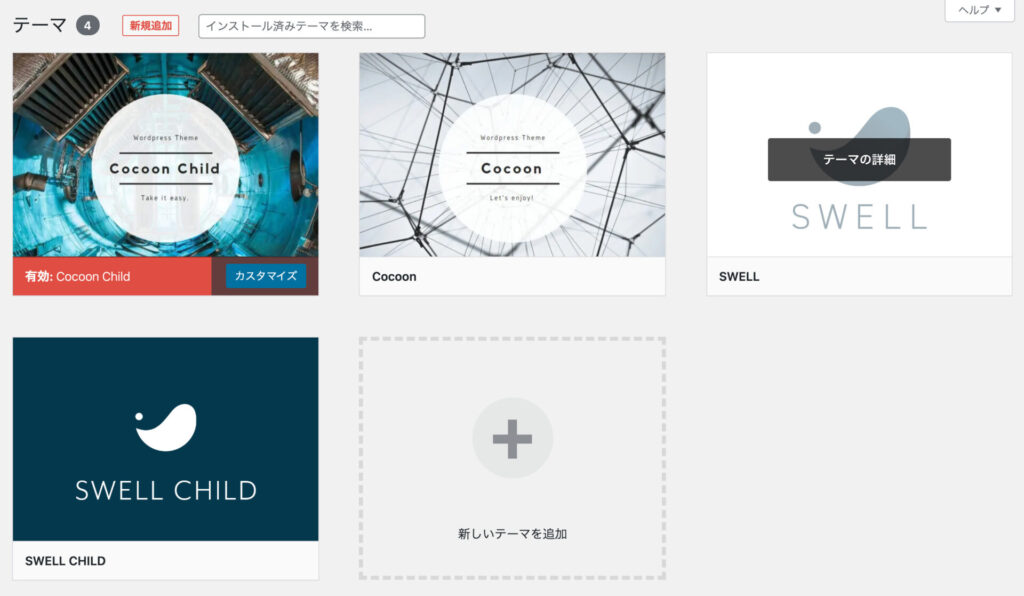
テーマをダウンロードしたら、ワードプレスメニューの「外観」を選択します。

「新しいテーマを追加」から先ほどダウンロードした「親テーマ」「子テーマ」のファイルをインストールしましょう。
インストールする順番は「親テーマ」→「子テーマ」です。

まだテーマの有効化はしないでください。今の状態で有効化してしまうと、デザインが大幅に崩れる可能性があります。
Cocoonの乗り換えサポート用プラグインのインストール
Cocoonの乗り換えサポート用プラグインは、SWELL購入後の会員限定サイト(フォーラム)でダウンロードできます。
フォーラムの「マイページ」→「SWELL製品ページ」→「乗り換えサポート用プラグイン(Cocoon)」を選択してください。

ファイルドダウンロードしたら、WordPressメニューの「プラグイン」を選択します。新規追加からプラグインをインストールしてください。

すぐにテーマ移行する予定の人は先に乗り換えサポート用プラグインを有効化しておきましょう。
SEO SIMPLE PACKのインストール
Cocoonの機能でSEO設定をしている人は多いでしょう。
SWELLでSEO設定をするには別途プラグインが必要です。テーマ移行の際にメタディスクリプション等は全て消えてしまいます。
 いのくま
いのくまそれ、全部消えるよ。
Cocoonの乗り換えサポート用プラグインを使っても、CocoonのSEO設定は引き継ぐことがでないのです。
なので、テーマ移行前にメタディスクリプションはメモにコピーしておくことをオススメします。
テーマによっては乗り換えプラグインを有効化している間はSEO設定を一部引き継げるようです。詳しくは公式サイトの各テーマの乗り換えプラグインの詳細をご覧ください。
「All in One SEO Pack」などの外部プラグインでSEO設定をしている場合はそのまま引き継ぐことができます。
SWELLでSEO設定をするには「SEO SIMPLE PACK」がオススメです。これはSWELLの開発者が作ったプラグインで、公式でも推奨されています。

シンプルかつ必要な機能は全て揃っているので、Cocoonからの移行もバッチリです。SWELLを利用しているブロガーのほとんどが「SEO SIMPLE PACK」でSEO設定をしています。
特別な理由がない限り、迷わずインストールしておきましょう。
不要なプラグインの削除
テーマ移行前に不要なプラグイン、非推奨なプラグインは削除しておきましょう。
- Speech Bubble(吹き出し系)
- Lazy Load(画像の遅延読み込み系)
- Table of Contents Plus(目次系)
- WordPress Popular Posts(記事ランキング系)
- etc…
SWELLの標準機能と被っているプラグインは不要です。上記のプラグイン以外でも類似機能は不具合の原因になる可能性があります。該当機能の停止、もしくは削除をしましょう。
- Autoptimize(コード圧縮系)
- SiteGuard WP Plugin(セキュリティ系)
- EWWW Image Optimizer(画像圧縮系)
これらのプラグインは不具合が確認されているようです。どうしても必要な場合を除いて、テーマ移行前に無効化もしくは削除しておくことをおすすめします。
以上の4ステップで必要な準備は整いました。
次は「Cocoon」から「SWELL」にテーマ移行する手順について解説します。
「Cocoon」から「SWELL」にテーマ移行する手順

テーマ移行は2ステップです。
- ①乗り換えプラグインの有効化
- ②SWELLの子テーマを有効化
念のためSWELLを有効化する前に、ライブプレビューで変更後のレイアウトを確認しておきましょう。
乗り換えプラグインを使っても100%デザイン崩れを防げる訳ではありません。作業はできるだけアクセスの少ない時間帯(深夜等)に行ってください。
Cocoonの乗り換えサポート用プラグインの有効化
先ほどインストールした、Cocoonの乗り換えサポート用プラグインを有効化します。

リライト作業が完全に終了するまで乗り換えプラグインは有効化しておいてください。途中で無効化や削除をするとデザインを維持できなくなります。
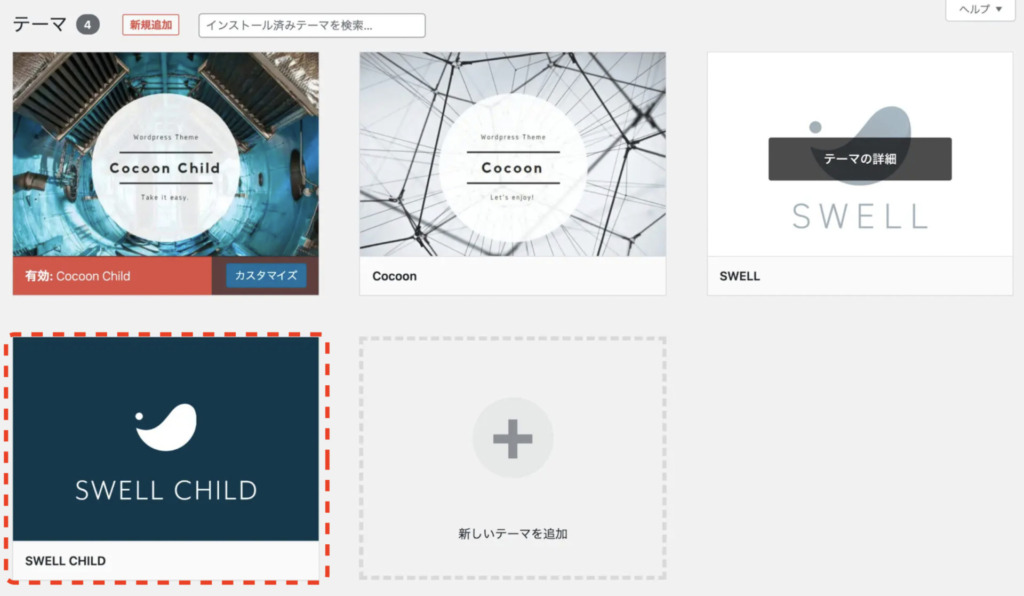
SWELLの子テーマを有効化
乗り換えプラグインを有効化したら、次にSWELLの子テーマを有効化します。

以上で「Cocoon」から「SWELL」ヘのテーマ切り替えが完了しました。
リライト作業が完全に終了するまでCocoonは削除しないでください。途中で削除すると乗り換えプラグインが正常に動作しなくなります。
続いて、テーマ移行後にやるべきことについて解説します。
 いのくま
いのくまここからが本番だよ
SWELLへのテーマ移行後に必ずやるべきこと

テーマ移行後にやるべき作業は3ステップです。
- ①デザイン崩れのリライト
- ②Googleサービスの再設定
- ③すべてのリライト作業
デザイン崩れのリライト
まず最初にやるべきは、「乗り換えプラグインで防げなかったデザイン崩れ」のリライトです。デザインが崩れたページを訪問されてしまうのはデメリットしかありません。
まずは、PV数の多いページから修正していくことをオススメします。
【デザイン崩れの具体例】

 いのくま
いのくまコードむき出しはまずい…
記事数が多いと大変ですが、ひとつずつ手作業でリライトしていきましょう。
乗り換えプラグインでデザインを維持しているブロックは後回しでも大丈夫です。
次のステップに進みましょう。
Googleサービスの再設定
- Googleアナリティクス
- Googleサーチコンソール
これらを導入している場合は先に設定しておきましょう。
SWELL公式推奨の「SEO SIMPLE PACK」を使って説明します。

Googleアナリティクス
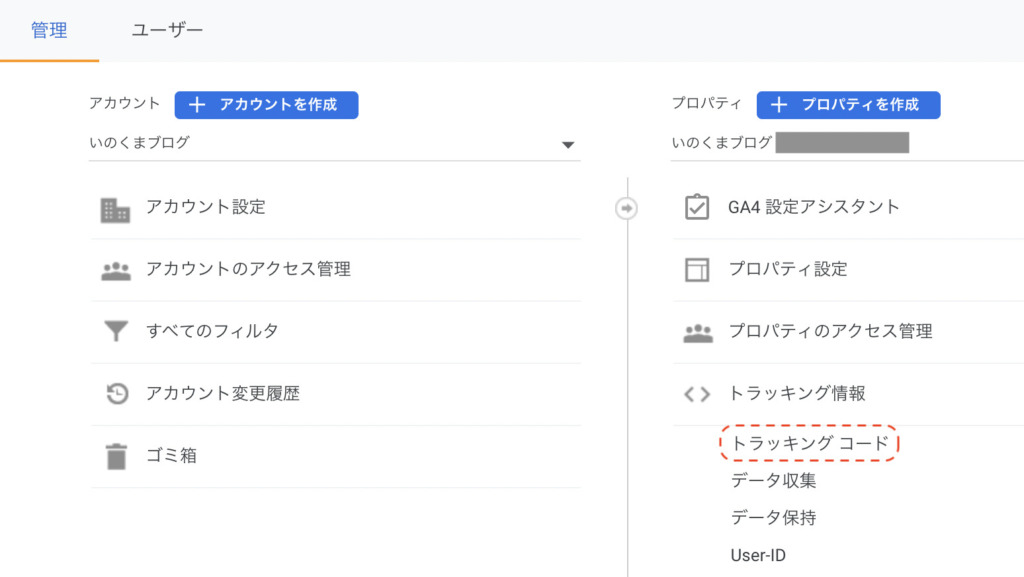
まず、アナリティクスにログインします。
左メニューの「管理」→「プロパティ」→「トラッキング情報」→「トラッキングコード」からトラッキングIDを確認してコピペしてください。
UAの場合 → UA-○○○○○○○○○-○
GA4の場合 → GA4(○○○○○○○○○)

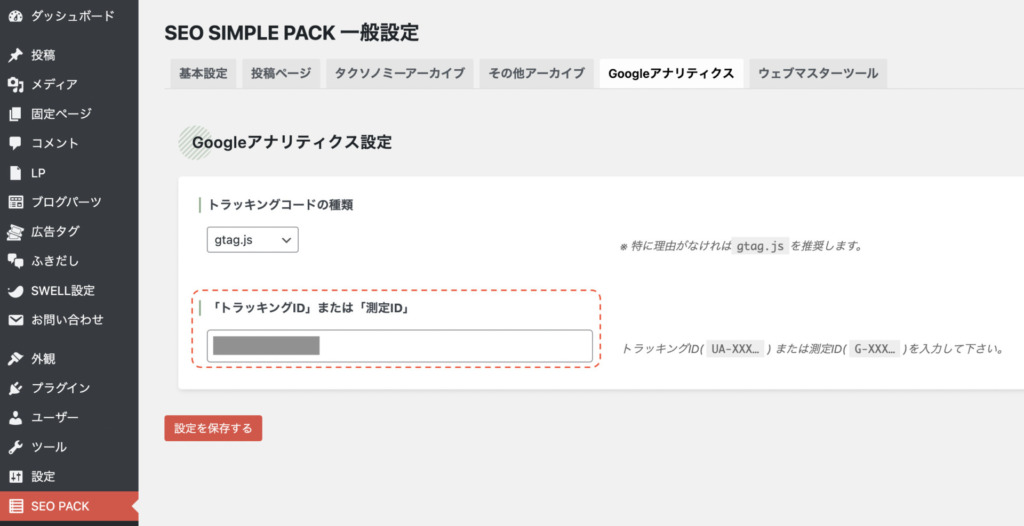
次に、「SEO SIMPLE PACK」を使って設定します。
WordPress左メニューの「SEO PACK」→「Googleアナリティクス」を選択し、「トラッキングID」または「測定ID」の欄にコピペしたトラッキングIDを貼り付けましょう。

アナリティクスの設定は以上です。
Googleサーチコンソール
まず、サーチコンソールにログインします。
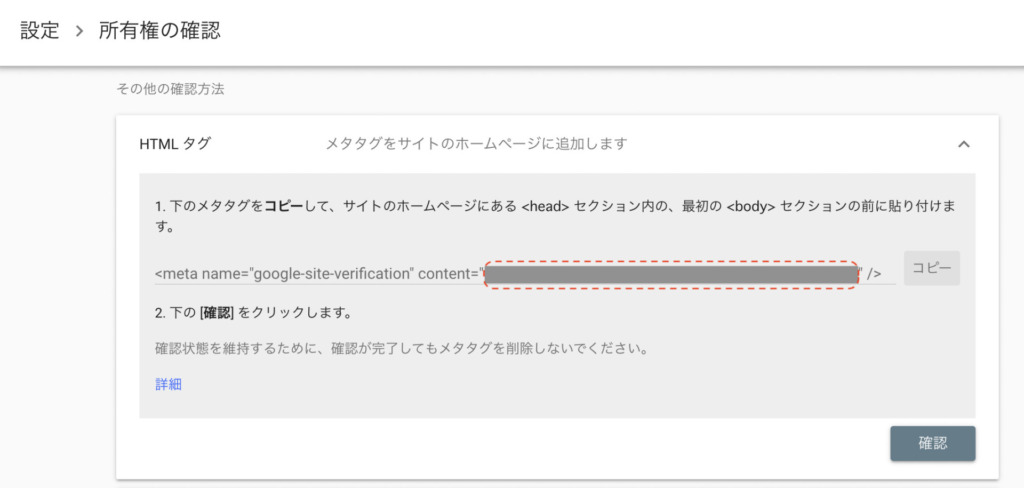
左メニューの「設定」→「所有権の確認」→「HTMLタグ」の項目を表示させてください。

<meta name=”google-site-verification” content=”【承認コード】“>
表示されたHTMLタグの承認コードの部分のみをコピペしましょう。
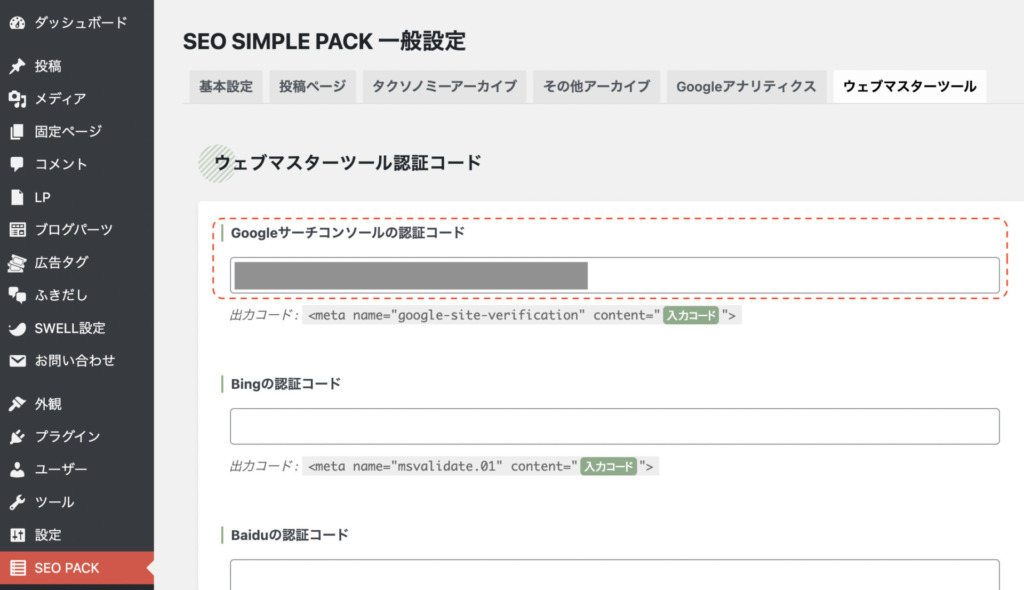
次に、「SEO SIMPLE PACK」を使って設定します。
WordPress左メニューの「SEO PACK」→「ウェブマスターツール」を選択し、「Googleサーチコンソールの承認コード」の欄にコピペした承認コードを貼り付けましょう。

サーチコンソールの設定は以上です。
全てのリライト作業
いよいよ最終ステップです。
 いのくま
いのくまあと少し!
最終的には、乗り換えプラグインで維持しているブロックも全てリライトする必要があります。
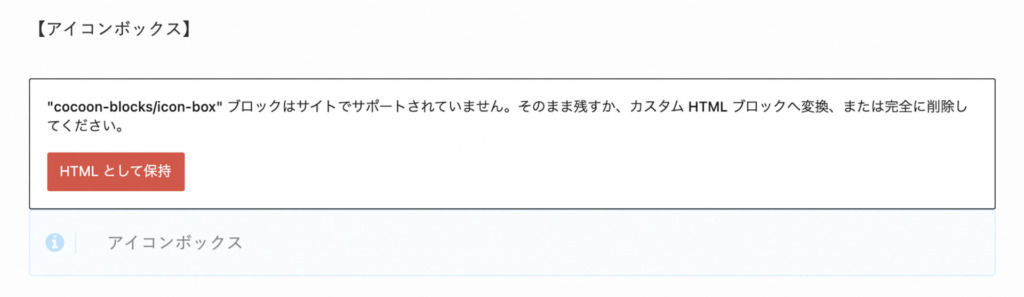
【リライトが必要な箇所の具体例】

“”ブロックはサイトでサポートされていません。そのまま残すか、カスタムHTMLブロックへ変換、または完全に削除してください。
該当ブロックは乗り換えプラグインを無効化または削除をするとデザインが崩れてしまいます。
表示が出ているブロックは全て修正しましょう。
乗り換えプラグインを有効化している間はデザインを維持できます。自分のペースでリライトすることが可能です。
全てのリライト作業が完了したら、テーマ移行完了です。
サイトに負担がかかるため、乗り換えプラグインは忘れずに削除してください。
 いのくま
いのくまお疲れさまでした!
まとめ

今回は「Cocoon」から「SWELL」への移行手順や必要な作業について解説しました。
移行作業はとても簡単でしたね。
 いのくま
いのくま乗り換えプラグイン様様だ〜
テーマ移行の注意点は、
全てのリライトが完了するまで乗り換えサポートプラグインを有効化しておくことです。元のテーマ(Ccoon)も削除してはいけません。
守らないとデザインがぐちゃぐちゃになってしまうかもしれませんよ…。
テーマ移行後は忘れずに乗り換えプラグインを削除しましょう。
それでは。


コメント
日本語が含まれない投稿は無視されますのでご注意ください。(スパム対策)